Fast Coding HTML , CSS with Emmet
Emmet is very popular tool for writing HTML, CSS code rapidly. This can greatly improve your workflow. Emmet can be used in all popular text editors like Visual Studio Code, Brackets, Notepad++ , Sublime Text , Atom etc. Visual Studio Code comes with built in Emmet support. I recommend using Visual Studio Code to follow this post. Any code editor with Emmet installed is also good to go. In this post I’ll discuss about using Emmet efficiently.
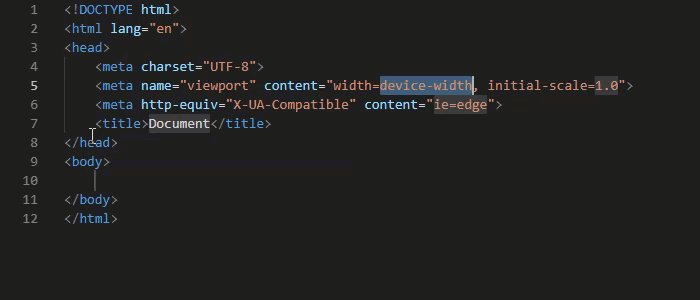
Open a blank HTML file and type html:5 or ! and hit Tab Key to expand. Enter key should also work for Visual Studio code.

Looks fun ! right ? Let’s go to deep to find more fun !
Generating HTML elements with class and id
We can use css like syntax for generating HTML elements. To create an element with a class syntax will be like elem.classname. Suppose, we need to create a div tag with class class1. To get the result we should write div.class1 and hit Tab.
<div class="class1"></div> |
If you want to add multiple class put the classname in succession. i.e p.class1.class2.class3
<p class="class1 class2 class3"></p> |
For generating elements with id syntax will be like elem#id i.e h2.heading
<h2 id="heading"></h2> |
Note: When generating div you can use .class or #id directly without writing the element name .
Child elements
We can use > to create a child element of an element. ul>li>a will produce the following code.
<ul> |
Sibling element
We can use + sign to write sibling elements. h1+h2+h3 will produce the following output.
<h1></h1> |
Multiply element with numbering
* sign can be used to generate multiple element and $ sign for numbering and { } is to insert text inside the element. i.e ul>li*5>a{Item $}
<ul> |
Lorem Ipsum
We can generate Lorem ipsum dummy text. Just write lorem and hit Tab.
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Inventore, dolor earum ex magni ipsum illum, sapiente odio laboriosam velit debitis corporis, quisquam sit. Ipsam, nisi totam aperiam quos recusandae eum! |
We can also set the number of words for generated dummy text , i.e lorem5 will generate text with 5 words.
Writing css with Emmet
Emmet has abbreviation for known CSS properties, like margin is m , padding is p , border-bottom is bdb etc.
We can directly inject values like m10 for margin:10px , m10-20 for margin:10px 20px
Units
Emmet has alias for units.
- px → default
- p → %
- e → em
- r → rem
- x → ex
We can use this alias units
w100p→width:100%m10e→margin:10emMultiple css properties
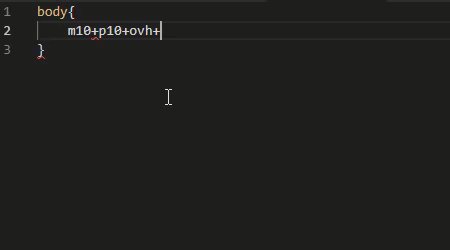
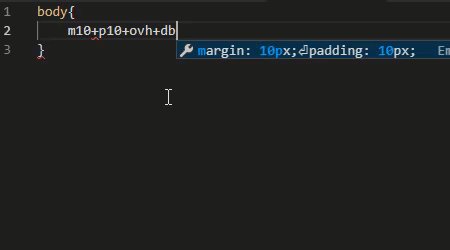
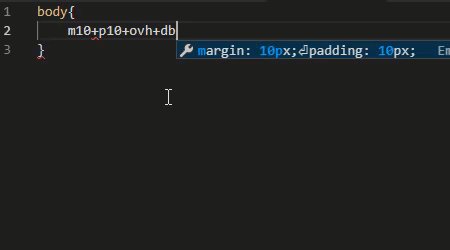
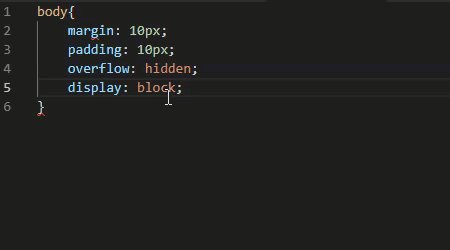
We can write multiple css properties together using+sign. i.em10+p10+ovh+db

Going further
I’ve shown very fundamental and most common usage for Emmet. You can learn more from
I love to code with Emmet . What about you ? Feel free to comment below !