JSX Emmet integration for VSCode

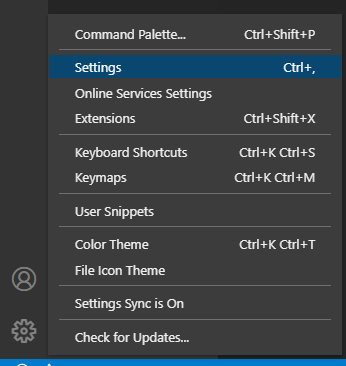
Emmet is very useful for writing code fast. But you will have to enable JSX support for Emmnet in VSCode. The procces is very easy. First open VSCode settings.

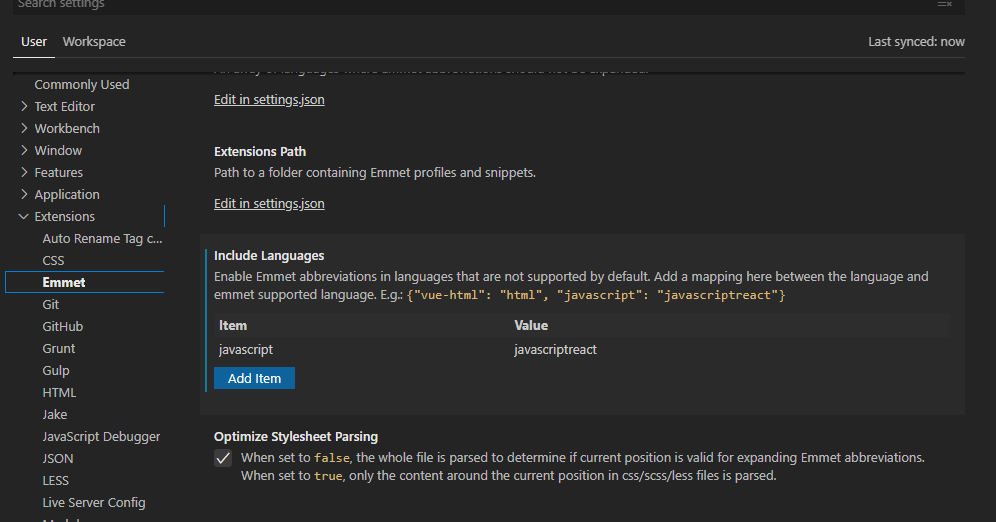
Go to Extensions > Emmet and add item javascript with value javascriptreact as shown in the image below.

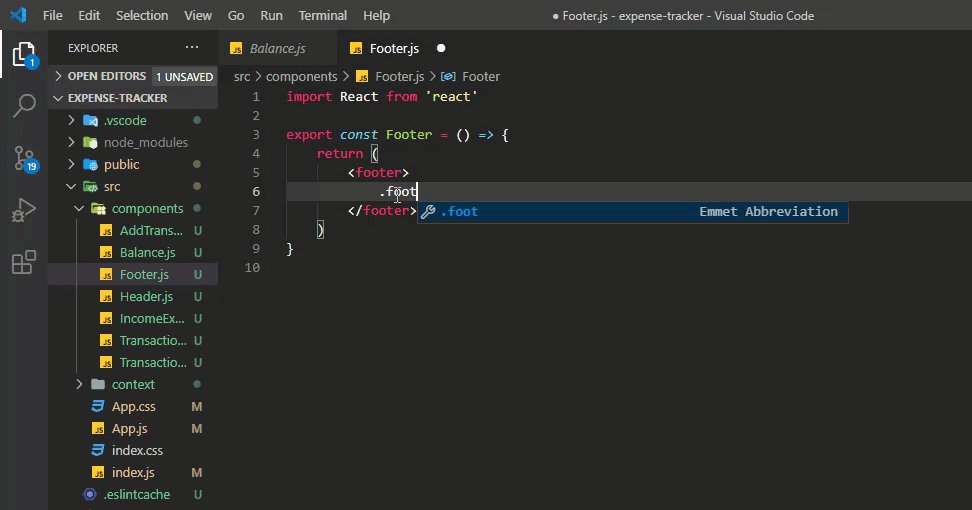
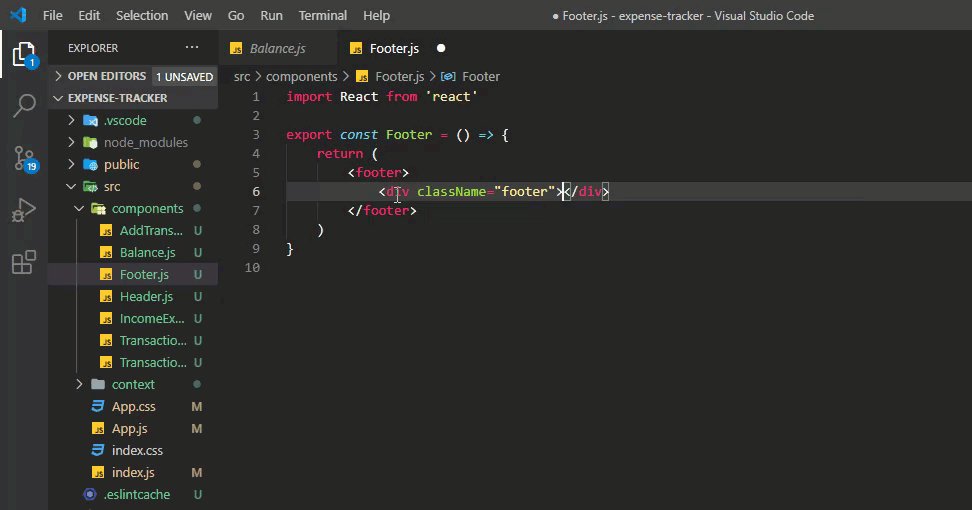
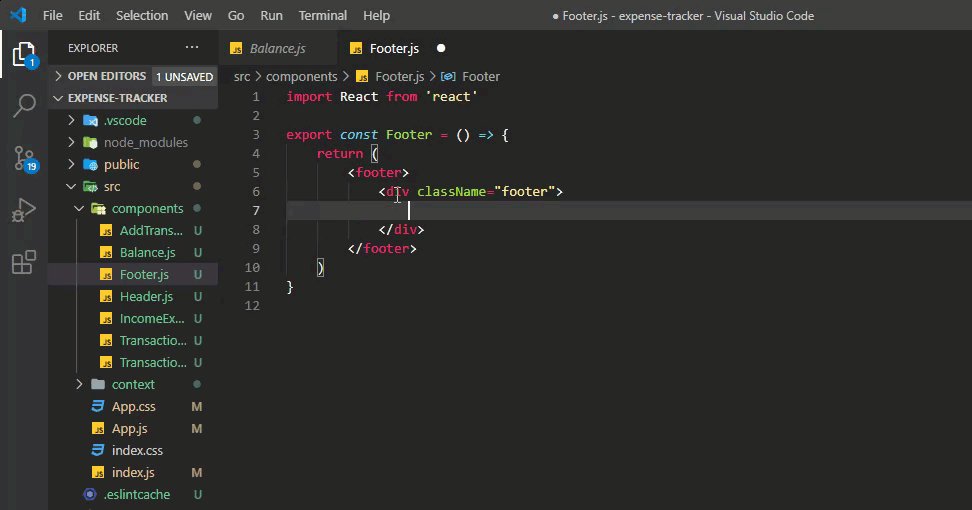
Now you should be able use Emmet for writting you React app.